- Apple News Format is the JavaScript Object Notation (JSON) format you use to create articles for Apple News. An article created in Apple News Format can include text, images, audio, video, embedded social media, photo galleries, data tables, and interactive maps.
- JSON (JavaScript Object Notation) is a great way to pass data around the Web. It is easy for humans to read and it’s easy to work with in most programming language (including Google Apps Script). This post will show you a number of useful examples of how to work with JSON with Google Apps Script.
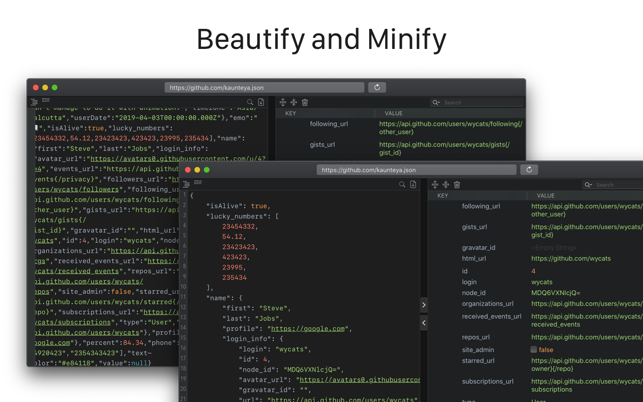
- Best and Secure JSON Pretty Print works well in Windows, Mac, Linux, Chrome, Firefox, Safari and Edge. Why JSON Pretty Print? JSON Pretty Print is very unique tool for prettify json and pretty print JSON data in color. How to use JSON Pretty Print with URL?
Blazor WebAssembly apps can be debugged using the browser dev tools in Chromium-based browsers (Edge/Chrome). You can also debug your app using the following integrated development environments (IDEs):

- Visual Studio
- Visual Studio for Mac
- Visual Studio Code
Available scenarios include:
Online JSON Formatter, Validator, Viewer, Editor & Beautifier. JSONFormatter is a simple and easy to use online tool to format, validate, edit, and beautify JSON data online in real time. It also contains several articles on how to Validate and Parse JSON data in different programming languages.
- Set and remove breakpoints.
- Run the app with debugging support in IDEs.
- Single-step through the code.
- Resume code execution with a keyboard shortcut in IDEs.
- In the Locals window, observe the values of local variables.
- See the call stack, including call chains between JavaScript and .NET.
For now, you can't:
- Break on unhandled exceptions.
- Hit breakpoints during app startup before the debug proxy is running. This includes breakpoints in
Program.Main(Program.cs) and breakpoints in theOnInitialized{Async}methods of components that are loaded by the first page requested from the app. - Debug in non-local scenarios (for example, Windows Subsystem for Linux (WSL) or Visual Studio Codespaces).
Prerequisites
Debugging requires either of the following browsers:
- Google Chrome (version 70 or later) (default)
- Microsoft Edge (version 80 or later)
Ensure that firewalls or proxies don't block communication with the debug proxy (NodeJS process). For more information, see the Firewall configuration section.
Visual Studio for Mac requires version 8.8 (build 1532) or later:
- Install the latest release of Visual Studio for Mac by selecting the Download Visual Studio for Mac button at Microsoft: Visual Studio for Mac.
- Select the Preview channel from within Visual Studio. For more information, see Install a preview version of Visual Studio for Mac.
Note
Apple Safari on macOS isn't currently supported.
Enable debugging
To enable debugging for an existing Blazor WebAssembly app, update the launchSettings.json file in the startup project to include the following inspectUri property in each launch profile:
Once updated, the launchSettings.json file should look similar to the following example:
The inspectUri property:
- Enables the IDE to detect that the app is a Blazor WebAssembly app.
- Instructs the script debugging infrastructure to connect to the browser through Blazor's debugging proxy.
The placeholder values for the WebSockets protocol (wsProtocol), host (url.hostname), port (url.port), and inspector URI on the launched browser (browserInspectUri) are provided by the framework.
To debug a Blazor WebAssembly app in Visual Studio:
Create a new ASP.NET Core hosted Blazor WebAssembly app.
Press F5 to run the app in the debugger.
Note
Start Without Debugging (Ctrl+F5) isn't supported. When the app is run in Debug configuration, debugging overhead always results in a small performance reduction.
In the
*Client*app, set a breakpoint on thecurrentCount++;line inPages/Counter.razor.In the browser, navigate to
Counterpage and select the Click me button to hit the breakpoint.In Visual Studio, inspect the value of the
currentCountfield in the Locals window.Press F5 to continue execution.
While debugging a Blazor WebAssembly app, you can also debug server code:
- Set a breakpoint in the
Pages/FetchData.razorpage in OnInitializedAsync. - Set a breakpoint in the
WeatherForecastControllerin theGetaction method. - Browse to the
Fetch Datapage to hit the first breakpoint in theFetchDatacomponent just before it issues an HTTP request to the server. - Press F5 to continue execution and then hit the breakpoint on the server in the
WeatherForecastController. - Press F5 again to let execution continue and see the weather forecast table rendered in the browser.
Note
Breakpoints are not hit during app startup before the debug proxy is running. This includes breakpoints in Program.Main (Program.cs) and breakpoints in the OnInitialized{Async} methods of components that are loaded by the first page requested from the app.
If the app is hosted at a different app base path than /, update the following properties in Properties/launchSettings.json to reflect the app's base path:
applicationUrl:inspectUriof each profile:
The placeholders in the preceding settings:
{INSECURE PORT}: The insecure port. A random value is provided by default, but a custom port is permitted.{APP BASE PATH}: The app's base path.{SECURE PORT}: The secure port. A random value is provided by default, but a custom port is permitted.{PROFILE 1, 2, ... N}: Launch settings profiles. Usually, an app specifies more than one profile by default (for example, a profile for IIS Express and a project profile, which is used by Kestrel server).
In the following examples, the app is hosted at /OAT with an app base path configured in wwwroot/index.html as <base href='/OAT/'>:
For information on using a custom app base path for Blazor WebAssembly apps, see Host and deploy ASP.NET Core Blazor.
Debug standalone Blazor WebAssembly
Open the standalone Blazor WebAssembly app in VS Code.
You may receive a notification that additional setup is required to enable debugging:
Additional setup is required to debug Blazor WebAssembly applications.
If you receive the notification:
- Confirm that the latest C# for Visual Studio Code extension is installed. To inspect the installed extensions, open View > Extensions from the menu bar or select the Extensions icon in the Activity sidebar.
- Confirm that JavaScript preview debugging is enabled. Open the settings from the menu bar (File > Preferences > Settings). Search using the keywords
debug preview. In the search results, confirm that the check box for Debug > JavaScript: Use Preview is checked. If the option to enable preview debugging isn't present, either upgrade to the latest version of VS Code or install the JavaScript Debugger Extension (VS Code versions 1.46 or earlier). - Reload the window.
Start debugging using the F5 keyboard shortcut or the menu item.
Note
Start Without Debugging (Ctrl+F5) isn't supported. When the app is run in Debug configuration, debugging overhead always results in a small performance reduction.
When prompted, select the Blazor WebAssembly Debug option to start debugging.
The standalone app is launched, and a debugging browser is opened.
In the
*Client*app, set a breakpoint on thecurrentCount++;line inPages/Counter.razor.In the browser, navigate to
Counterpage and select the Click me button to hit the breakpoint.
Note
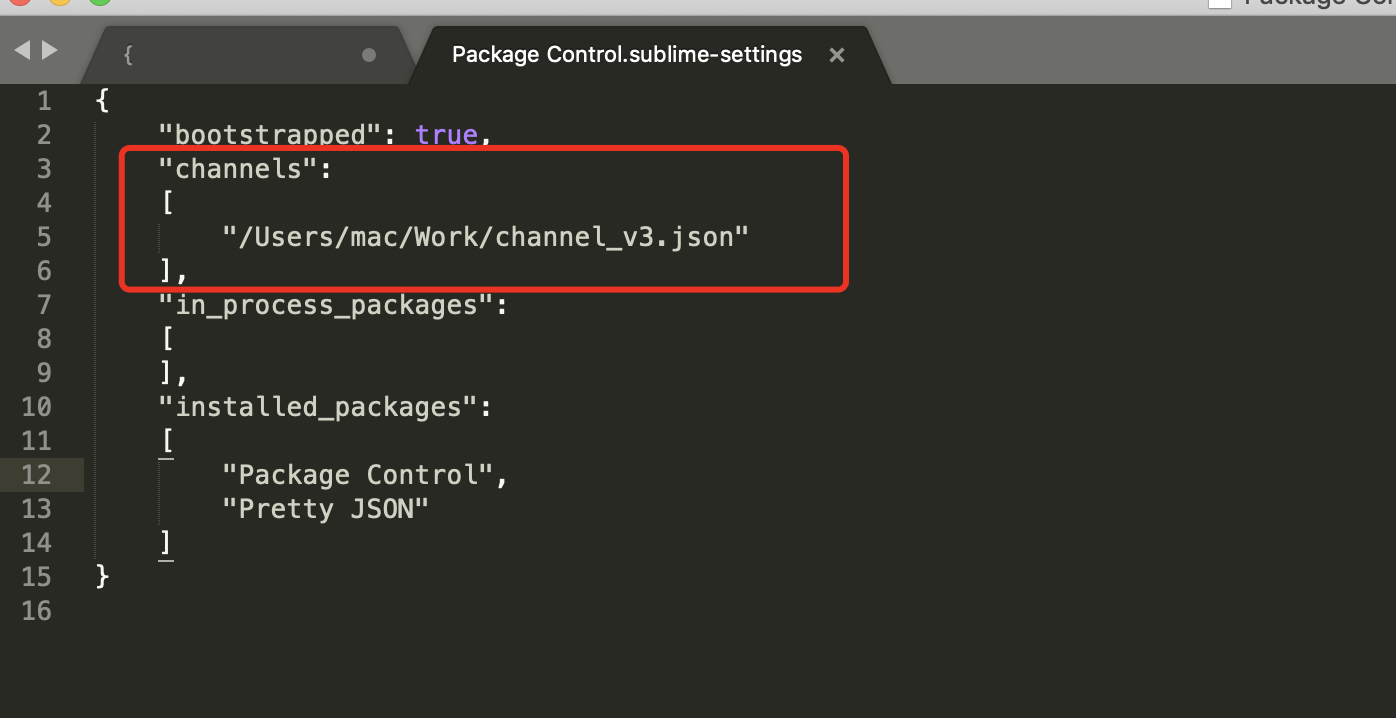
Pretty Json Mac App Tutorial
Breakpoints are not hit during app startup before the debug proxy is running. This includes breakpoints in Program.Main (Program.cs) and breakpoints in the OnInitialized{Async} methods of components that are loaded by the first page requested from the app.
Debug hosted Blazor WebAssembly
Open the hosted Blazor WebAssembly app's solution folder in VS Code.
If there's no launch configuration set for the project, the following notification appears. Select Yes.
Required assets to build and debug are missing from '{APPLICATION NAME}'. Add them?
In the command palette at the top of the window, select the Server project within the hosted solution.
A launch.json file is generated with the launch configuration for launching the debugger.
Attach to an existing debugging session
To attach to a running Blazor app, create a launch.json file with the following configuration:
Note
Attaching to a debugging session is only supported for standalone apps. To use full-stack debugging, you must launch the app from VS Code.
Launch configuration options
The following launch configuration options are supported for the blazorwasm debug type (.vscode/launch.json).
| Option | Description |
|---|---|
request | Use launch to launch and attach a debugging session to a Blazor WebAssembly app or attach to attach a debugging session to an already-running app. |
url | The URL to open in the browser when debugging. Defaults to https://localhost:5001. |
browser | The browser to launch for the debugging session. Set to edge or chrome. Defaults to chrome. |
trace | Used to generate logs from the JS debugger. Set to true to generate logs. |
hosted | Must be set to true if launching and debugging a hosted Blazor WebAssembly app. |
webRoot | Specifies the absolute path of the web server. Should be set if an app is served from a sub-route. |
timeout | The number of milliseconds to wait for the debugging session to attach. Defaults to 30,000 milliseconds (30 seconds). |
program | A reference to the executable to run the server of the hosted app. Must be set if hosted is true. |
cwd | The working directory to launch the app under. Must be set if hosted is true. |
env | The environment variables to provide to the launched process. Only applicable if hosted is set to true. |
Example launch configurations
Launch and debug a standalone Blazor WebAssembly app
Attach to a running app at a specified URL
Launch and debug a hosted Blazor WebAssembly app with Microsoft Edge
Browser configuration defaults to Google Chrome. When using Microsoft Edge for debugging, set browser to edge. To use Google Chrome, either don't set the browser option or set the option's value to chrome.
In the preceding example, MyHostedApp.Server.dll is the Server app's assembly. The .vscode folder is located in the solution's folder next to the Client, Server, and Shared folders.
To debug a Blazor WebAssembly app in Visual Studio for Mac:
Create a new ASP.NET Core hosted Blazor WebAssembly app.
Press ⌘+↩ to run the app in the debugger.
Note
Start Without Debugging (⌥+⌘+↩) isn't supported. When the app is run in Debug configuration, debugging overhead always results in a small performance reduction.
Important
Google Chrome or Microsoft Edge must be the selected browser for the debugging session.
In the
*Client*app, set a breakpoint on thecurrentCount++;line inPages/Counter.razor.In the browser, navigate to
Counterpage and select the Click me button to hit the breakpoint:In Visual Studio, inspect the value of the
currentCountfield in the Locals window.Press ⌘+↩ to continue execution.
While debugging a Blazor WebAssembly app, you can also debug server code:
- Set a breakpoint in the
Pages/FetchData.razorpage in OnInitializedAsync. - Set a breakpoint in the
WeatherForecastControllerin theGetaction method. - Browse to the
Fetch Datapage to hit the first breakpoint in theFetchDatacomponent just before it issues an HTTP request to the server. - Press ⌘+↩ to continue execution and then hit the breakpoint on the server in the
WeatherForecastController. - Press ⌘+↩ again to let execution continue and see the weather forecast table rendered in the browser.
Note
Breakpoints are not hit during app startup before the debug proxy is running. This includes breakpoints in Program.Main (Program.cs) and breakpoints in the OnInitialized{Async} methods of components that are loaded by the first page requested from the app.
For more information, see Debugging with Visual Studio for Mac.
Debug in the browser
The guidance in this section applies to Google Chrome and Microsoft Edge running on Windows.
Run a Debug build of the app in the Development environment.
Launch a browser and navigate to the app's URL (for example,
https://localhost:5001).In the browser, attempt to commence remote debugging by pressing Shift+Alt+d.
The browser must be running with remote debugging enabled, which isn't the default. If remote debugging is disabled, an Unable to find debuggable browser tab error page is rendered with instructions for launching the browser with the debugging port open. Follow the instructions for your browser, which opens a new browser window. Close the previous browser window.
Once the browser is running with remote debugging enabled, the debugging keyboard shortcut in the previous step opens a new debugger tab.
After a moment, the Sources tab shows a list of the app's .NET assemblies within the
file://node.In component code (
.razorfiles) and C# code files (.cs), breakpoints that you set are hit when code executes. After a breakpoint is hit, single-step (F10) through the code or resume (F8) code execution normally.
Blazor provides a debugging proxy that implements the Chrome DevTools Protocol and augments the protocol with .NET-specific information. When debugging keyboard shortcut is pressed, Blazor points the Chrome DevTools at the proxy. The proxy connects to the browser window you're seeking to debug (hence the need to enable remote debugging).
Browser source maps
Browser source maps allow the browser to map compiled files back to their original source files and are commonly used for client-side debugging. However, Blazor doesn't currently map C# directly to JavaScript/WASM. Instead, Blazor does IL interpretation within the browser, so source maps aren't relevant.
Firewall configuration
If a firewall blocks communication with the debug proxy, create a firewall exception rule that permits communication between the browser and the NodeJS process.
Warning
Modification of a firewall configuration must be made with care to avoid creating security vulnerablities. Carefully apply security guidance, follow best security practices, and respect warnings issued by the firewall's manufacturer.
Permitting open communication with the NodeJS process:
- Opens up the Node server to any connection, depending on the firewall's capabilities and configuration.
- Might be risky depending on your network.
- Is only recommended on developer machines.
If possible, only allow open communication with the NodeJS process on trusted or private networks.
For Windows Firewall configuration guidance, see Create an Inbound Program or Service Rule. For more information, see Windows Defender Firewall with Advanced Security and related articles in the Windows Firewall documentation set.
Troubleshoot
If you're running into errors, the following tips may help:
- In the Debugger tab, open the developer tools in your browser. In the console, execute
localStorage.clear()to remove any breakpoints. - Confirm that you've installed and trusted the ASP.NET Core HTTPS development certificate. For more information, see Enforce HTTPS in ASP.NET Core.
- Visual Studio requires the Enable JavaScript debugging for ASP.NET (Chrome, Edge and IE) option in Tools > Options > Debugging > General. This is the default setting for Visual Studio. If debugging isn't working, confirm that the option is selected.
- If your environment uses an HTTP proxy, make sure that
localhostis included in the proxy bypass settings. This can be done by setting theNO_PROXYenvironment variable in either:- The
launchSettings.jsonfile for the project. - At the user or system environment variables level for it to apply to all apps. When using an environment variable, restart Visual Studio for the change to take effect.
- The
- Ensure that firewalls or proxies don't block communication with the debug proxy (
NodeJSprocess). For more information, see the Firewall configuration section.
Breakpoints in OnInitialized{Async} not hit
The Blazor framework's debugging proxy takes a short time to launch, so breakpoints in the OnInitialized{Async} lifecycle method might not be hit. We recommend adding a delay at the start of the method body to give the debug proxy some time to launch before the breakpoint is hit. You can include the delay based on an if compiler directive to ensure that the delay isn't present for a release build of the app.
OnInitialized:
OnInitializedAsync:

Visual Studio (Windows) timeout
If Visual Studio throws an exception that the debug adapter failed to launch mentioning that the timeout was reached, you can adjust the timeout with a Registry setting:
Javascript Print Json In Pretty
The {TIMEOUT} placeholder in the preceding command is in milliseconds. For example, one minute is assigned as 60000.